 Il y a une dizaine de jours, nous vous proposions d'afficher vos tweets sur votre blog (ce qui ressemble un peu au concept des statuts Facebook, ces messages courts que vous écrivez sur Facebook en haut de votre profil).
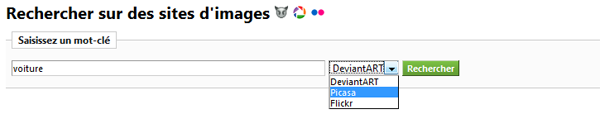
Il y a une dizaine de jours, nous vous proposions d'afficher vos tweets sur votre blog (ce qui ressemble un peu au concept des statuts Facebook, ces messages courts que vous écrivez sur Facebook en haut de votre profil).Aujourd'hui, et puisque Facebook est plus populaire que Tweeter, nous vous proposons d'afficher vos derniers statuts directement sur votre blog. Une petite manipulation est à faire pour récupérer l'adresse du flux RSS de ces mises à jour, mais tout est expliqué sur la page de l'extension. Vous pourrez afficher de 1 à 10 statuts.
Un exemple d'utilisation :
J'ai installé l'extension sur ce blog, j'ai choisi de n'afficher qu'un statut, j'ai glissé le module dans la partie supérieure du blog, en cochant la case "Masquer le contour", et en laissant le champ "Titre" vide, et ça donne ça :

Il faudra un peu toucher au CSS dans cet exemple pour obtenir un résultat similaire. Voici celui utilisé ici :
#module-facebook {
background:white;
-moz-border-radius:10px;
font-size:10pt;
padding:-10px;
margin:5px;
}
#module-facebook ul {
list-style-type:none;
}
Sinon, vous pouvez également mettre le module dans une colonne de votre blog, et afficher plus de statuts, cet exemple n'était donné qu'à titre... d'exemple. Bref, amusez-vous bien !
Note : J'ai retiré l'extension du blog après avoir fait la capture d'écran, car c'était juste pour l'exemple... Je ne compte pas étaler ma vie facebook sur le blog de l'équipe ;)



 On continue avec Twitter.
On continue avec Twitter. La moins utile de toutes : Cache Manager.
La moins utile de toutes : Cache Manager. Web Services
Web Services Import de blog
Import de blog