Une petite nouveauté a été mise en place pour vous permettre de personnaliser l'apparence de vos modules plus facilement. Dans la rubrique Modules, si vous dépliez un module, vous verrez apparaître son id CSS. Comme ça peut paraître un peu flou au premier abord, un exemple sera plus parlant.
Tous vos modules sont gérés par la classe .menu-data, ce qui leur donne cette apparence commune. Mais en plus de cette classe, ils ont également chacun un identifiant, généralement #module-xxx où xxx est l'identifiant du module. Cet identifiant unique est ce qui va vous permettre d'appliquer des propriétés uniquement à un module spécifique (alors que les propriétés de .menu-data sont appliquées à tous les modules). Venons-en à cet exemple.
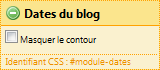
 Je souhaite personnaliser le module des dates du blog. Dans la rubrique Modules, je déplie "Dates du blog", et je vois que l'identifiant CSS du module est #module-dates.
Je souhaite personnaliser le module des dates du blog. Dans la rubrique Modules, je déplie "Dates du blog", et je vois que l'identifiant CSS du module est #module-dates. Ainsi, je vais pouvoir me rendre dans la rubrique de personnalisation du CSS, et saisir par exemple :
#module-dates {
background: #EBEB99;
font-size: 11pt;
font-weight: bold;
}
#module-dates h3 {
font-size: 7pt;
color: #CDCC00;
font-weight: normal;
}
Voilà le résultat :
 Le module des dates a bien hérité des propriétés que je lui ai appliquées, mais les autres modules sont restés fidèles à la classe .menu-data.
Le module des dates a bien hérité des propriétés que je lui ai appliquées, mais les autres modules sont restés fidèles à la classe .menu-data.On précisera toutefois que malgré les propriétés #module-dates, le module hérite quand même les propriétés de .menu-data. C'est la raison pour laquelle on avait par exemple un font-weight: normal dans l'exemple : c'était pour annuler l'effet bold imposé par la classe .menu-data.
Une autre nouveauté qui avait mise en place il y a quelque temps mais qu'on n'avait pas évoquée, est l'apparition de deux classes dans les modules :
.menu-data-top et .menu-data-bottom, situées respectivement avant et après .menu-data-txt. Vous pourrez ainsi faire des jolis modules avec une entête et un pied.